Mas Fadholi Blog – Cara mengganti URL permalink laman di blogspot haruslah menggunakan trik khusus. Setelah sebelumnya saya telah membahas bagaimana mengganti url permalink postingan, kali ini saya akan membahas juga untuk yang url laman atau pages.
Halaman atau laman atau pages biasa digunakan untuk informasi website yang bersifat statis atau tetap. Halaman tidak terpengaruh dengan kapan waktu terbitnya suatu postingan. Adapun halaman yang biasanya ada dalam website yaitu tentang saya (about me), kontak saya (contact us), dan lain sebagainya.
Kelemahan blogspot yaitu tidak adanya fitur untuk mengatur nama url halaman / page tersendiri, tetapi harus melalui metode khusus agar nama url laman sesuai dengan keinginan kita. Seperti contoh judul halamannya adalah “kontak saya”, maka nama url laman yang saya inginkan adalah “kontak-saya”. Kelemahan lain yaitu tidak dapat menghilangkan "/p/" pada url laman tersebut, hal ini berbeda dengan wordpress yang ada pengaturan khusus. Nah untuk dapat membuat hal seperti itu, berikut ini saya akan bagi tutorialnya:
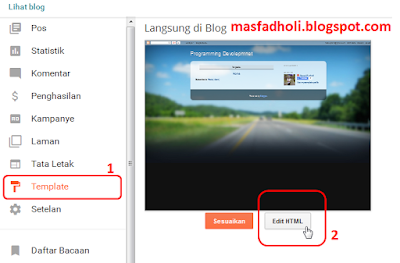
- Silakan masuk ke akun blogger/blogspot anda.
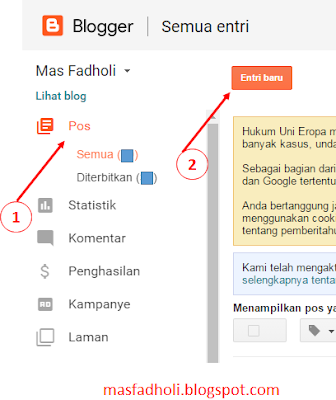
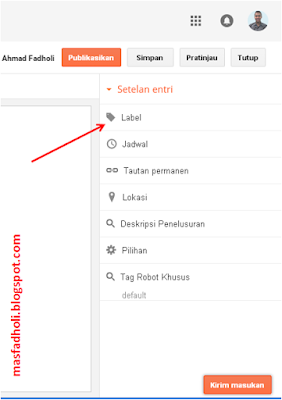
- Pada menu Halaman (Pages) --> Klik Halaman Baru (New Page) sehingga akan muncul lembar pengetikan halaman.
- Langkah pertama yang harus anda lakukan adalah ketik judul sesuai nama URL laman yang anda inginkan. Seperti contoh “kontak saya”. Kemudian tekan tombol Simpan (Save) --> Tutup (Close).
- Klik Edit pada daftar laman yang akan anda buat tadi.
- Klik tombol Publikasikan (Publish).
- Pada daftar laman yang tadi dibuat, klik Lihat (View).
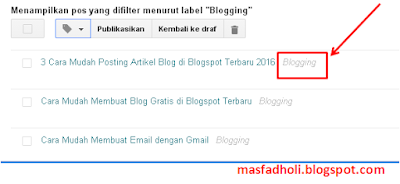
- Silakan lihat hasilnya nama url laman anda telah sesuai dengan yang anda inginkan misal “kontak-saya”.
- Untuk mengisi data-data di lembar laman tersebut, silakan tekan Edit kembali di daftar laman anda.
- Tekan Perbarui (Update) untuk menyimpan dan memperbarui data lama yang telah terbit.
Catatan khusus agar cara mengganti url permalink laman di blogspot berhasil adalah anda harus mengetik terlebih dahulu nama url yang anda inginkan (tanpa tanda strip (-)) di kotak pengisian judul. Kemudian hindari pengetikan judul terlalu panjang karena dapat mengakibatkan terpotongnya kata url tersebut.
Demikian tutorial cara mengganti url permalink laman di blogspot, silakan praktekkan cara ini pada laman blogspot anda. Jika ada yang kurang jelas atau mau menambahkan komentar silakan tinggalkan komentar dibawah postingan artikel ini. Oh ya jika anda menginginkan artikel lain, anda dapat melihatnya di menu Daftar Isi di atas. Terima kasih sudah berkunjung di Blog Mas Fadholi, semoga bermanfaat.